People often decide whether they like what they see, in a matter of seconds. Studies suggest that 70-90% of this decision is based totally on color. Color plays an important role in how people absorb content as every color carries a unique emotional rapport with it. Whether the design should be friendly or corporate, warm or cool, reserved or lively, choosing the right colors can bring out the right personality in a design. Color helps in communicating the message because it draws attention and guides the eye where it needs to be.
As a designer, it’s very important that your design speaks and connects with your prospective audience. Your personal color preferences might work well for you but does it catch the attention of your audience? Thanks to online color palette generators such as Color Scheme Designer, Adobe Kuler, Coolors, etc, coming up with a perfect color scheme is really easy nowadays. While these tools help you find color palettes, applying these colors to your design to bring the desired feel is a tough nut to crack. Here, in this blog, I have tried to make things easier by discussing 6 different color schemes and the basic method that I use while applying color schemes to my design.
6 Different Color Schemes
Here are 6 predefined color scheme standards that will help in easily creating new color combinations, especially for beginners. We’ll discuss three of them in detail with an example and the other three in brief.
A monochromatic color scheme uses only one color on the color wheel.
When to use: It works best when you want to focus on a single subject. It also gives an atmospheric effect to the design. This color scheme creates a balanced and professional look.
Tip: The lack of diversity of hues creates less contrast than other color schemes. Use only a few shades and tints with a high amount of contrast to utilizing the full potential of this color scheme.
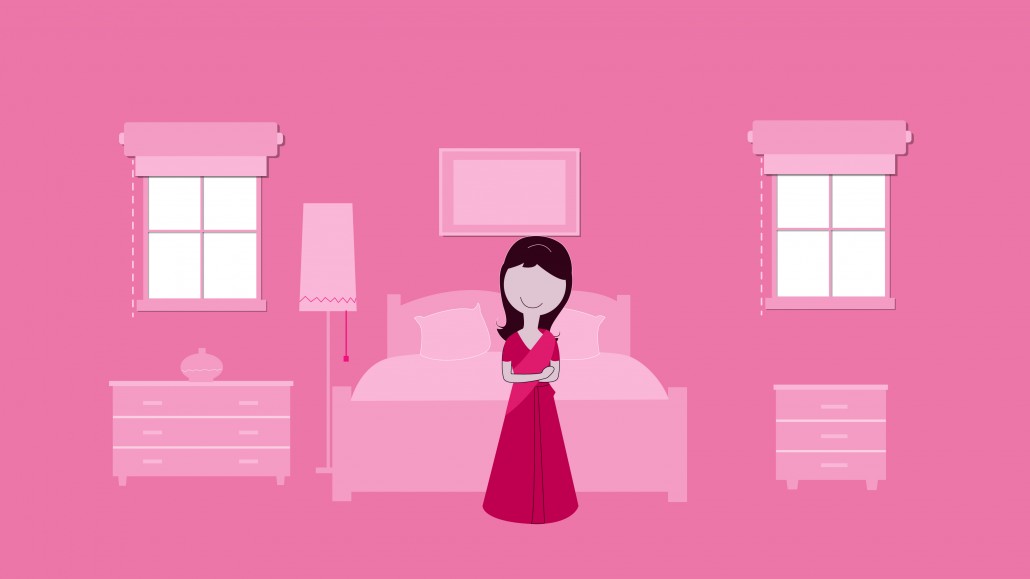
Here is an example of a Monochromatic color scheme in vector design.
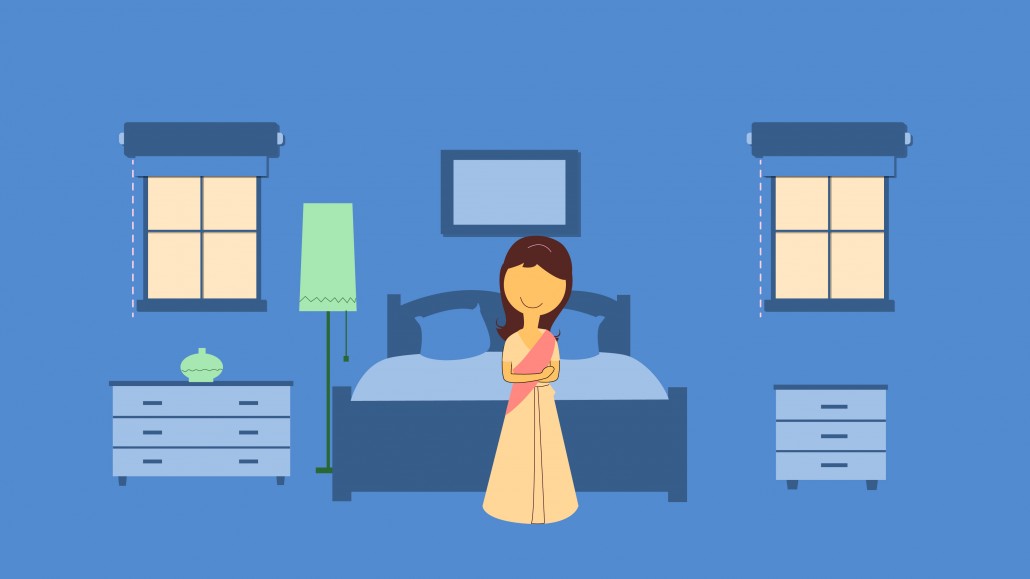
The first step is to choose one color that you think will convey the emotion. I chose pink as I want to give feminine look to the whole scene and focus on my subject which is a woman in my scene.

The second step is to choose just a few tints and shades of pink with high contrast from the main chosen pink.

I have chosen two tints for the background and two shades for my subject to highlight it in the whole scene.
Here is the final scene after using the above palette designed based on the monochromatic color scheme.

Here my subject stands out in the whole scene and the rest of the elements look pleasing to the eyes.
A triadic color scheme uses colors that are evenly spaced around the color wheel.
When to use: Triadic color tends to be quite vibrant and is hard to pull off. It can be used to create a simultaneous visual contrast and harmony, making each item stand out and also making the overall image pop.
Tip: To use a triadic color scheme successfully, the colors should be carefully balanced – let one color dominate and use the other two as tints and shades.
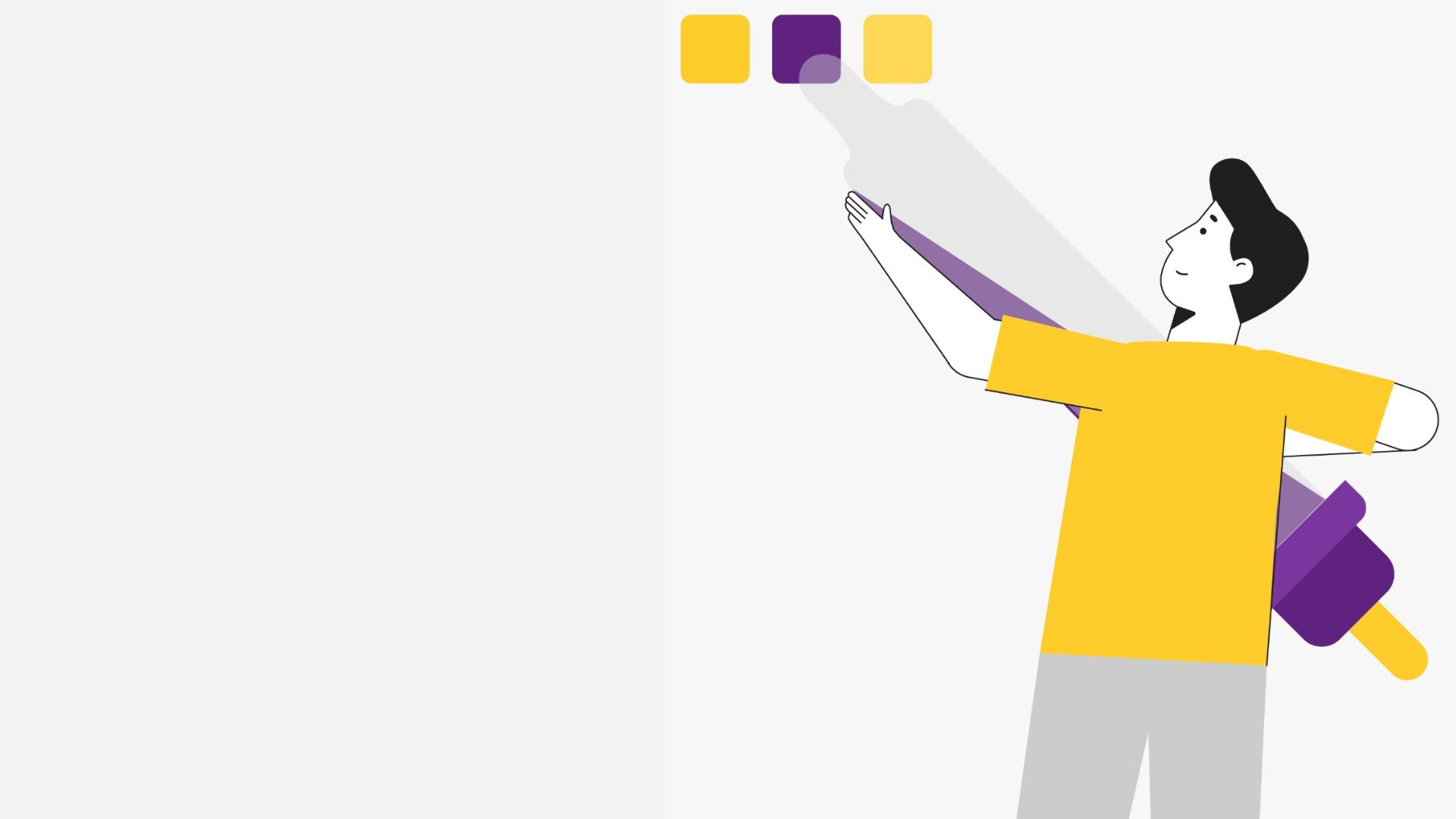
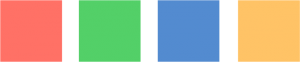
Here is an example of a Triadic color scheme in vector design. The first step is to choose the 3 main colors that are equally spaced out on the color wheel.

The second step is to choose one color that you would like to dominate in the entire design. Then try placing the other two colors on it. See if they are well-balanced on your main color or are jarring to your eyes.

If you see, yellow settles well on the background but feels too loud. Blue feels harsh to your eyes because of the lack of contrast with the background color. The next step would be to have shades, tints, and tones of both yellow and blue that go well with the background and are settling to the eyes.

Here is the final scene after using the above palette designed based on the triadic color scheme.

Here each element stands out but at the same time, there is harmony.
A tetradic color scheme uses two pairs of opposing colors on the color wheel.
When to use: Best used when you have the distinct background and foreground elements. This rich color scheme offers plenty of variations. It’s hard to pull off but if there is a balance of warm and cool colors, it’s pleasing to the eyes.
Tip: Do not use all the colors in the same ratio. Rather use one color to be dominant and use tints, shades, or tones of the other three colors.
Here is an example of a Tetradic color scheme in vector design.
The same methodology that we applied for the triadic color scheme, will be followed for tetradic also. The first step is to choose the 4 main colors which are two pairs of opposing colors on the color wheel.

The second step is to choose one color that you would like to dominate in your design. Then try placing the other three colors on it. See if they are well-balanced on your main color or are jarring to your eyes.

Starting with green, it merges with blue and doesn’t stand out that well. Yellow is settling well on blue, but red and green feel jarry to your eyes. So, the next step would be to have shades, tints, or tones of the three colors green, yellow and red that go well with the background and are pleasing to the eyes. We can also try tints, shades, or tones of blue(the dominant color).

Here is the final scene after using the above palette designed based on the tetradic color scheme.

If you see the final result, there is a balance of warm and cool colors. It’s pleasing to our eyes. The character in the foreground stands out from the background. As said earlier, a tetradic color scheme works well when we have distinct foreground and background elements.
A complementary color scheme uses opposing colors on the color wheel.
When to use: It creates a vibrant look when used at full saturation. It can make the whole image pop but it must be managed well to avoid creating a jarry effect.
Tip: Use one color predominantly and use the opposite color to highlight the elements that need attention.
To use a complementary color scheme in your design, we need to follow the same steps as we’ve discussed above for the three different color schemes. Just select one dominant color and its tints, shades, or tones for support. Check if the second color is going well with the main color. If not, select the tints and shades of the secondary color and finally apply them to your design.
An analogous color scheme uses color adjacent to the color wheel.
When to use: It’s easy on the eyes and creates a peaceful and comfortable mood. This scheme is mostly seen in nature.
Tip: This scheme lacks contrast but to make this color scheme work choose two colors dominantly and choose the tints and shades of the third one.
The split complementary color scheme is a variation of the complementary color scheme. In addition to the base color, it uses the two colors adjacent to its complement.
When to use: It gives more creative freedom than a complementary scheme. Using this color scheme in your design brings liveliness and a joyous feel to it.
Tip: It has strong visual contrast like a complementary scheme but creates less visual tension. Choose one main color and use its tints and shades for support. Use the tints and shades of the other two colors to highlight things.
We’ve discussed the basics of all 6 different color schemes, when to use them and how to use them. The methods discussed above are just some starting points. The final decision of what goes well and what doesn’t comes when you apply these schemes to an actual design. So, why don’t you try these color schemes and techniques in your designs and see how they work for you?
Need help understanding these color schemes in depth or have questions if you have something that we can learn from you? Share your views in the comments below!